رقابتی برای پیشرفت دنیای اپلیکیشنها
در دنیای برنامهنویسی و توسعه اپلیکیشنها، همواره رقابتی محسوس بین اپلیکیشنهای بومی (Native Application) و اپلیکیشنهای تحت وب (Web Application) برقرار بوده است. مزایا و معایب هر دسته باعث میشوند هم توسعهدهندگان نرمافزاری و هم کاربران نهایی، در شرایطی مجبور به انتخاب بین یکی از آنها باشند.
این انتخاب، زمینهساز بوجود آمدن نسل جدیدی از اپلیکیشنها شده است که این روزها بیشتر نام آنها به گوشمان میخورد. وب اپلیکیشنهای پیش رونده یا همان PWA (Progressive Web Apps) همان نسل جدیدی هستند که در ادامه بیشتر با آنها آشنا خواهیم شد.
تفاوت بین اپلیکیشنهای بومی و تحت وب در چیست؟
پیش از آنکه به دنبال پاسخ به سوال «وب اپلیکیشن پیش رونده چیست؟» باشیم، باید تفاوت بین اپلیکیشنهای بومی و تحت وب را به خوبی درک کنیم. درک این تفاوتها کمک خواهد کرد تا مفهوم PWA به شکل سادهتر و دقیقتری در ذهن ما شکل بگیرد.
اپلیکیشنهای بومی (Native Applications)
به طور کلی، نرمافزاری در گروه اپلیکیشهای بومی قرار میگیرد که دقیقا روی سیستم عامل مخصوص به خودش اجرا شود. مانند برنامههای مخصوص سیستمعامل ویندوز که در سیستم عامل لینوکس قابل استفاده نیستند. البته اجرای برنامه صرفا از طریق فایل نصبی نیست؛ بلکه میتواند به شکل قابل حمل (Portable) هم اجرا شود.
برای درک بهتر میتوان از اپهای موبایلی نام برد که با زبانهای برنامهنویسی Java، Kotlin و flutter برای اندروید و یا با زبانهای برنامهنویسی Objective-C یا Swift برای iOS نوشته شدهاند. شما میتوانید این اپلیکیشنها را از مارکتهای معتبر دانلود کرده و روی گوشی موبایل خود نصب کنید. این برنامهها در دسته اپلیکیشنهای بومی قرار میگیرند.
سرعت بالاتر و عملکرد بهتر از اصلیترین مزایای اپلیکیشنهای Native به حساب میآیند. به علاوه از نظر تجربه کاربری (UX)، احساس مطلوبتری به استفاده کنندگان خود میدهند.
وب اپلیکیشنها (Web Applications)
در وب اپلیکیشنها اگرچه هنوز نقش سیستمعامل دستگاه غیر قابل انکار است، ولی اجرای برنامهها مستقیما توسط مرورگرها انجام میشود. معمولا اپلیکیشنهای تحت وب با CSS، HTML5 یا JavaScript نوشته شده و پویایی و انعطافپذیری بالا، از اصلیترین خصوصیات آنها بهشمار میرود. پویایی و انعطافپذیری در اینجا به «تطبیقپذیری» بالا نسبت به تغییرات اشاره دارند.
یعنی ممکن است پس از استفاده از یک وب اپلیکیشن، پس از گذشت چند ساعت به یکباره با تغییرات زیادی چه از نظر ظاهری و چه از نظر فنی در برنامه مواجه شویم. در حالی که این موضوع در برنامههای بومی فقط با ارائه نسخه جدید و نصب مجدد برنامه امکانپذیر است. آپدیت جدید و نصب مجدد، دردسرهای بیشتری هم برای توسعهدهندگان و هم برای کاربران به همراه خواهد داشت.

وب اپلیکیشن پیش رونده (Progressive Web App) چیست؟
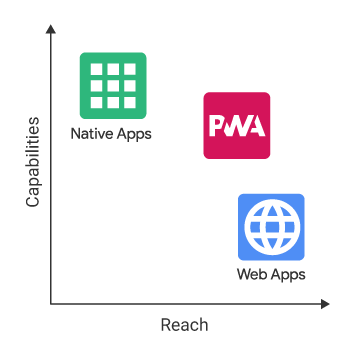
PWA همانطور که از نامش پیداست، نوعی وب اپلیکیشن است که تا حدود زیادی ظاهر برنامههای بومی را به خود گرفته است. این شباهت به اندازهای است که شاید کاربر در نگاه اول و هنگام استفاده از یک PWA، متوجه تفاوت آن با یک برنامه بومی خود نشود. عواملی مانند «سهولت استفاده»، «ایجاد آیکون اختصاصی بر روی Home Screen» و «عدم نیاز به بارگذاری (Load) مجدد برنامه برای هر بار استفاده» میتوانند باعث ایجاد این حس در کاربران شوند.
این همان هدفی است که وب اپلیکیشنهای پیش رونده برای آن ایجاد شده است. یعنی کاربران بتوانند از جدیدترین تکنولوژیهای وب در کنار تجربه خوب کاربری در اپلیکیشنهای بومی، به صورت همزمان استفاده کنند. با این حال اپلیکیشنهای پیشرونده دارای ویژگیهای دیگری نیز هستند.
ویژگیهای وب اپلیکیشنهای پیشرونده:
امکان استفاده بدون اتصال به اینترنت (Offline Working)
از آنجایی که ممکن است در برخی شرایط نیاز به استفاده از اپ بدون اتصال به اینترنت باشد، PWAها میتوانند از یک Service Worker کمک گرفته و این امکان را فراهم کنند.
واکنشگرایی بالا (Responsive)
اجرای یک اپلیکیشن روی هر سیستمعامل، با هر صفحه نمایش و با هر سختافزار به شکلی درست و با ظاهری مناسب تنها از عهده PWAها برمیآید. اگرچه مدتهاست طراحی ریسپانسیو در سایتها استفاده میشود، اما این ویژگی در PWAها یک اصل پایه و غیر قابل اجتناب به حساب میآید.
هزینه پیادهسازی پایین
طراحی، پیادهسازی و انتشار یک وب اپلیکیشن پیشرونده در اغلب موارد به مراتب هزینههای مالی کمتری برای توسعهدهندگان آن دارد. این هزینه کمتر بیشتر به دلیل کاهش زمان پیادهسازی و تعداد افراد تیم توسعهدهنده است. این ویژگی بسیار مهم باعث شده است تا در برخی از شرایط، استفاده از نسخههای PWA نسبت به برنامههای بومی ترجیح داده شود.
اجرای ساده و آسان
بر خلاف اپلیکیشنهای بومی، برای استفاده از وب اپلیکیشن پیشرونده نیازی به دانلود و نصب یک فایل اجرایی نیست. این برنامهها را میتوانید بدون هیچ کار دشواری و تنها با کلیک روی یک لینک (برای اولین بار) یا یک آیکون اجرا کنید.
پشتیبانی از Push notification
همواره یکی از اصلیترین چالشها برای مدیران مارکتینگ، تعامل بیشتر و بهتر با کاربران (Engagment) و بازگشت (Returntion) آنها به برنامه است. یکی از ابزارهای مورد استفاده برای پاسخ به این چالش، پوش نوتیفیکیشن است. در برنامههای بومی استفاده از پوش نوتیفیکیشن به سادگی امکانپذیر است. در PWA نیز سعی شده است این قابلیت تا حدود زیادی به سادگی برنامههای بومی در اختیار توسعهدهندگان قرار بگیرد.
امنیت بالا
یکی از اصول پایه در پیادهسازی وب اپلیکیشنهای پیشرونده استفاده از HTTPS است. وب اپلیکیشنی میتواند به PWA تبدیل شود که از SSL (حتی SSLهای رایگان نظیر Let’s Encrypt) استفاده کند. استفاده از SSL تا حدود زیادی امنیت وب اپلیکیشنهای پیشرونده را تامین میکند.
آیا همیشه PWA بهترین گزینه برای توسعهدهندگان است؟
با وجود تمامی ویژگیهایی که برای وب اپلیکیشنهای پیشرونده گفته شد، نمیتوان با قاطعیت این نوع از اپلیکیشنها را برای توسعه در هر شرایطی مناسب دانست. استفاده کردن یا نکردن از وب اپلیکیشن پیش رونده به عوامل زیادی از جمله بودجه، محدودیتهای زمانی و حتی کاربران یک کسبوکار بستگی دارد. این توسعهدهنده برنامه است که با توجه به پارامترهای موجود تصمیم نهایی خود را برای تبدیل سایت به PWA اتخاذ میکند.
نسخه PWA بالونت برای کاربران اندروید و iOS
پیامرسان و شبکهاجتماعی بالونت برای آنکه بتواند خدمات گستردهتری به کاربران خود ارائه دهد، نسخه PWA اپلیکیشن خود را نیز طراحی کرده است. این نسخه برای تمامی کاربران اندروید و iOS قابل استفاده میباشد. البته از آنجایی که به دلیل وجود محدودیتها و تحریمها، هنوز امکان انتشار نسخه iOS بالونت در استورهای معتبر فراهم نشده است، پیشنهاد میکنیم کاربرانی که از گوشیهای اپل و سیستمعامل iOS استفاده میکنند، از نسخه PWA بالونت برای انجام کارهای مختلف خود کمک بگیرند.
البته بدیهی است به محض رفع مشکلات گفته شده، نسخه Native بالونت برای سیستمعامل iOS نیز منتشر خواهد شد. برای استفاده از نسخه PWA بالونت در اندروید و iOS میتوانید از روشهای زیر استفاده کنید:
استفاده از نسخه PWA بالونت در اندروید
• برای استفاده از نسخه PWA در دستگاههای اندرویدی خود، ابتدا لینک وب بالونت (web.balonet.net) را در یکی از مرورگرهای دستگاه خود باز کنید.
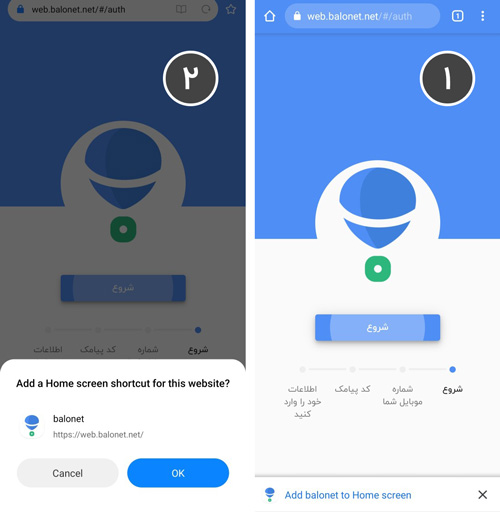
• اگر برای اولین بار است که نسخه وب بالونت را روی مرورگر خود باز میکنید؛ پس از بارگذاری کامل صفحه، مرورگر به صورت پیشفرض نصب نسخه PWA را پیشنهاد میدهد. دو تصویر زیر دو نمونه از این مورد را در مرورگر پیشفرض اندروید و گوگل کروم (Google Chrome) نمایش میدهند:

• با تایید این پیشنهاد، نسخه PWA بالونت به منوی گوشی اضافه خواهد شد. آیکون PWA نصب شده یا دقیقا مشابه آیکون نسخه Native بالونت است، یا در کنار آن آیکون مرورگر استفاده شده، نمایش داده میشود.
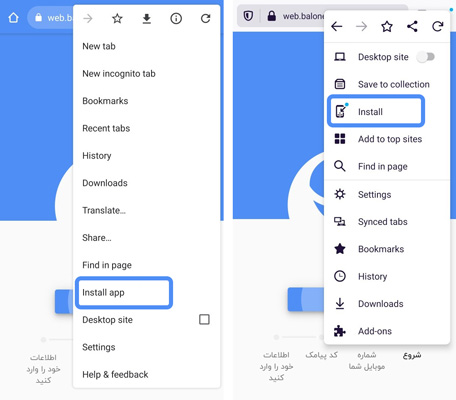
توجه: اگر مرورگر به صورت پیشفرض نصب نسخه PWA بالونت را پیشنهاد نکرد، باید به تنظیمات مرورگر خود رفته و با زدن گزینه Add to Home Screen این کار را انجام دهید.
نکته: در نسخههای جدید بیشتر مرورگرها از جمله موزیلا فایرفاکس (Mozilla Firefox) و گوگل کروم، در تنظیمات به جای گزینه Add to Home Screen، گزینه Install یا Install App استفاده شده است. از همین گزینه میتوان برای نصب PWA اقدام کرد. در این تصویر گزینههای مربوط را در هر دو مرورگر فایرفاکس و کروم مشاهده میکنید:

استفاده از نسخه PWA بالونت در iOS
• همانند اندروید، برای استفاده از نسخه PWA در دستگاههای آیاواسی خود، ابتدا لینک وب بالونت (web.balonet.net) را در یکی از مرورگرهای دستگاه خود باز کنید.
• در بیشتر مرورگرهای سیستمعامل iOS، نصب نسخه PWA بالونت پیشنهاد داده خواهد شد. در برخی از موارد ممکن است این پیشنهاد ارائه نشود. در صورت بروز چنین حالتی بهتر است از مرورگر سافاری (Safari) استفاده کنید.
• اگر مرورگر به صورت پیشفرض نصب نسخه PWA را به شما پیشنهاد نداد، میتوانید همانند تصویر زیر برای نصب نسخه PWA بالونت اقدام کنید:

دنیای پیش روی اپلیکیشنها
حالا که به خوبی متوجه فهمیدیم وب اپلیکیشن پیش رونده چیست و چه امکاناتی دارد، پیشگویی در مورد آینده آن کار سادهتری خواهد بود. وب اپلیکیشنهای پیشرونده شاید تحول بزرگی در صنعت تولید اپلیکیشن به حساب بیایند اما مطمئنا در آینده، تکنولوژی و قابلیتهای جدیدتری به دنیای ساخت اپلیکیشن و دنیای وب اضافه خواهند شد.
در حال حاضر PWAها میتوانند در کنار اپلیکیشنهای بومی و تحت وب یک گزینه جدی و مهم برای تولید اپلیکیشنهای مختلف باشند. از طرفی وجود این حق انتخابها، میتواند در شرایط مختلف به سود توسعهدهندگان بوده و از طرفی نیازهای کاربران نهایی را نیز برطرف کند.