مفهوم هویت بصری اختصاصی
اگر مقاله بالونت چیست؟ را مطالعه کرده باشید، با نسخه سازمانی بالونت یا همان وایتبرند (WhiteBrand) آشنایی دارید. یکی از اصلیترین ویژگیهای نسخه سازمانی، امکان ایجاد «هویت اختصاصی» است. ایجاد این هویت اختصاصی، به معنای وجود یک اپلیکیشن مستقل با تمامی سرویسهای بالونت اما با نام و هویت جداگانه است. این هویت اختصاصی را میتوان در موارد زیر مشاهده کرد:
نام برنامه: نام دلخواهی است که توسط سفارشدهنده تعیین شده و بعد از آن به عنوان نام برنامه استفاده میشود.
هویت بصری: شامل مواردی مانند «لوگو» و «رنگ برنامه» است.
دامنه اختصاصی: یک وایتبرند میتواند از دامنه (Domain) اختصاصی خود یا یک زیر دامنه (Subdomain) از سایت بالونت برای دانلود نسخه سازمانیاش استفاده کند.
نکاتی برای انتخاب رنگ برنامه سازمانی
فضای گرافیکی برنامه بالونت، یک فضای مینیمال و روشن است. رنگ قالب در فضای برنامه سفید است. در کنار این رنگ قالب، رنگ آبی بالونت به عنوان رنگ پایه و سازمانی در قسمتهای مختلف قرار داده شده است.
مشتریان بالونت که قصد استفاده از نسخههای سازمانی را دارند؛ میتوانند این رنگ پایه را متناسب با نیاز خود تغییر دهند. برای این کار و هنگام سفارش نسخه اختصاصی خودف باید یک رنگ را به عنوان رنگ ثابت و غالب برنامه انتخاب کنند. در قسمتهای مختلف برنامه از این رنگ به همراه چند رنگ تیرهتر و روشنتر از آن استفاده میشود. رنگهای تیرهتر و روشنتر بر پایه رنگ اصلی و به صورت خودکار توسط برنامه ایجاد میشوند. تعدادی از بخشهایی که رنگ پایه در آنها استفاده میشود:
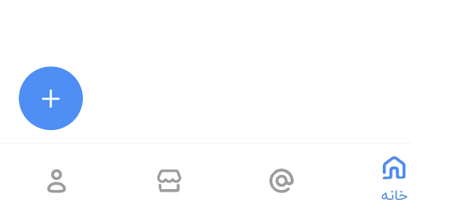
- دکمه به علاوه

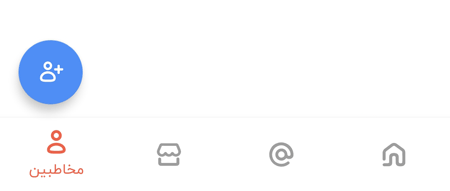
- دکمه افزودن مخاطب

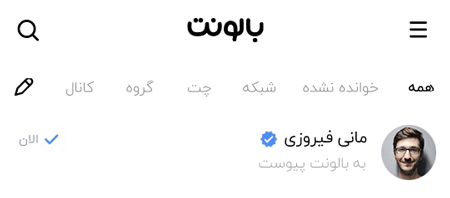
- نشان تایید هویت اعضا (تیک)

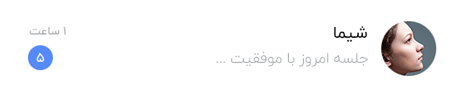
- نشان پیام جدید

و…
سفارشدهنده برای انتخاب رنگ پایه (رنگ سازمانی)، باید کد رنگ اختصاصی خود را ارائه کند. بهترین حالت برای انتخاب رنگ، استفاده از «پالت رنگ متریال دیزاین»است. این پالت رنگ، مجموعهای از رنگهای استانداردی است که بهترین نمایش را در نمایشگرهای دیجیتال دارند.
در پالت اصلی متریال، تعدادی رنگ اصلی (Level 500) قرار دارد. با کاهش یا افزایش Level هر رنگ میتوان طیفهای روشنتر و تیرهتری از آن را به دست آورد. برای انتخاب رنگ سازمانی از پالت رنگ متریال، میتوانید از این لینک استفاده کنید.
نکاتی برای انتخاب لوگوی مناسب
علاوه بر رنگ، انتخاب لوگو نیز از نیازهای اصلی ایجاد یک نسخه سازمانی است. لوگوی انتخابی، مهمترین نماد و معرف برنامه خواهد بود. این لوگو در قسمتهای مختلف برنامه مورد استفاده قرار میگیرد. از جمله:
- آیکون اصلی برنامه

- صفحه اول اپلیکیشن (Splash Screen)

- نوار فعالیت (Action Bar)

- اعلانات (Notification)

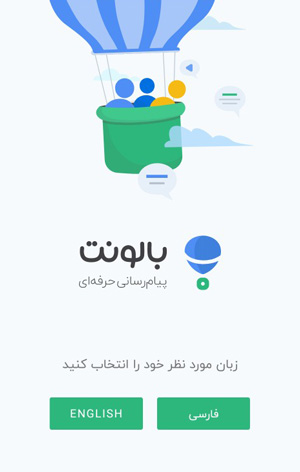
- صفحه ثبتنام

- صفحه درباره ما اپلیکیشن

و…
برای انتخاب لوگو، نکات زیر از اهمیت ویژهای برخوردار است:
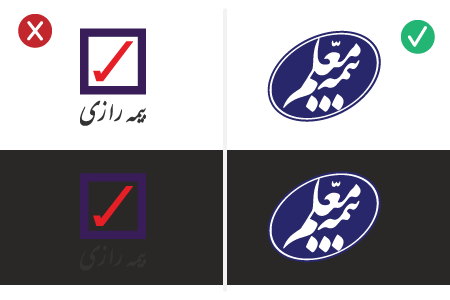
- لوگو باید قابلیت استفاده در دو حالت شب و روز (Dark And Light Mode) را داشته باشد. برخی از لوگوها در حالت شب، جلوه و وضوح خود را از دست میدهند.

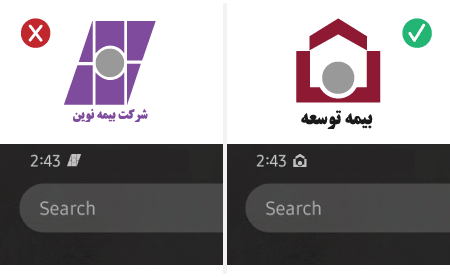
- لوگو برای استفاده در نوتیفیکیشنها باید بسیار کوچک شده و به صورت کامل سفید یا سیاه شود. به همین دلیل لوگوی انتخابی باید قابلیت تک رنگ شدن را داشته باشد. وضوح برخی از لوگوها پس از تبدیل، از بین میروند. البته این امکان وجود دارد که فقط قسمتی از لوگو برای نوتیفیکیشن استفاده شود.

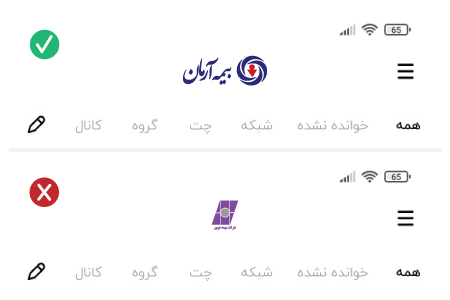
- نوار فعالیت (Action Bar) برنامه به صورت یک مستطیل افقی است. لوگوی انتخابی باید در این فضا به صورت کامل دیده شود. در برخی از حالات میتوان با تغییراتی در لوگو و چیدمان آن، به این حالت دست پیدا کرد.
ارتفاع استاندارد و ثابت نوار فعالیت در برنامه، ۳۲ پیکسل هست. در صورتی که لوگو به صورت کشیده و عمودی باشد، ممکن است در این اندازه دچار مشکل در خوانایی و نمایش شود.

استفاده از لوگو در صفحه Splash
یکی از استفادههای دیگر لوگو، نمایش در صفحه ورودی (Splash) است. این صفحه فضای بیشتری نسبت به سایر قسمتهای برنامه دارد. به همین خاطر میتوان متن و محتوای بیشتری را در این صفحه نمایش داد. حداکثر ارتفاع این عکس ۱۰۲۴ و حداکثر عرض آن میتواند ۸۰۰ پیکسل باشد.

نکاتی برای طراحی لوگوی جدید
اگر هنوز لوگویی برای برنامه انتخاب نشده و قرار است که طراحی گردد، بهتر است نکات زیر در نظر گرفته شود. رعایت این نکات باعث میشود که لوگو جلوه و کارکرد بهتری در برنامه داشته باشد. البته این پیشنهادات صرفا با در نظر گرفتن استفاده در اپلیکیشن ارایه میشود. بدیهی است طراحی لوگو الزامات ویژه خود را دارد که توسط طراح حرفهای در نظر گرفته میشود. پیشنهادات زیر صرفا برای لوگویی است که کاربرد اصلی آن در اپلیکیشنهاست.
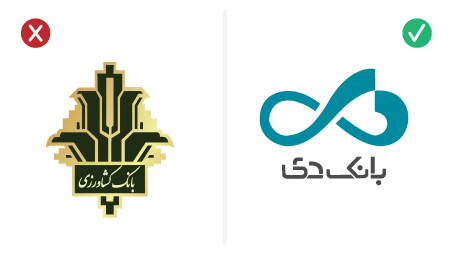
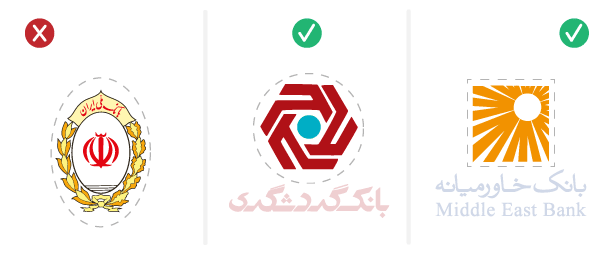
- لوگوی ساده و مینیمال بهترین حالت برای نمایش در نمایشگرهای دیجیتال است. از ایجاد پیچیدگی در لوگو پرهیز کنید.

- آیکون برنامهها در همه سیستمعامل در فضایی مربع شکل نمایش داده میشوند. سعی کنید برای استفاده بهتر از این فضا، طول و عرض لوگوی شما نسبت یک در یک داشته باشد. هر چه این نسبت به یک در یک نزدیکتر باشد، آیکونهای برنامه زیباتر و واضحتر خواهند بود.

- لوگوی اپلیکیشن در سایزهای مختلفی استفاده میشود. استفاده از جزئیات در طراحی باعث میشود با تغییر سایز، لوگو بین برود.

- سعی کنید از یک یا حداکثر ۲ رنگ در لوگوی خود استفاده کنید.

- به جای استفاده از گرادینت برای رنگآمیزی لوگو، از رنگهای ساده استفاده کنید.

- لوگوتایپهای خود را ساده و خوانا طراحی کنید. جزئیات زیاد و طولانی بودن، خوانایی متن را کاهش میدهد.



